Rapid code prototyping in IDE with Quokka.js
Today I want to talk about one of my favorite plugins for prototyping Javascript in visual studio code: Quokka.js.
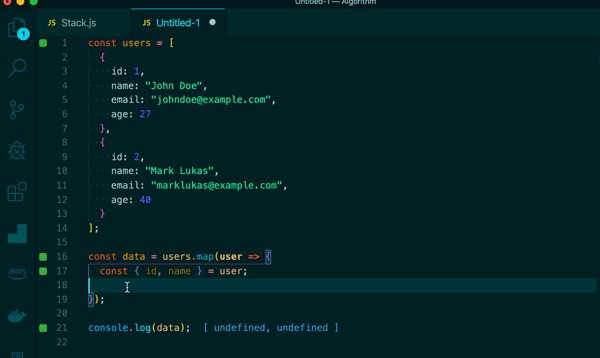
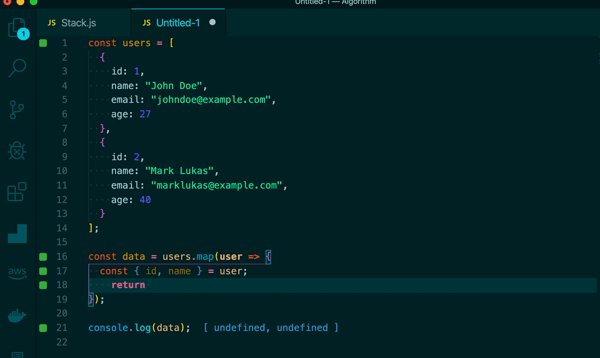
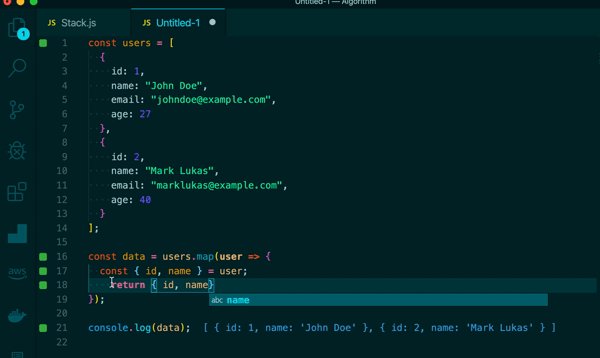
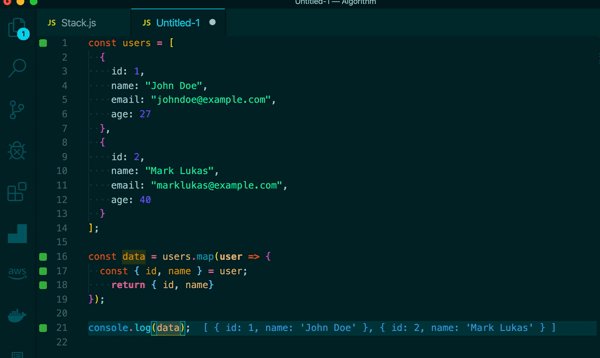
Quokka.js is a rapid prototyping playground in your editor, with access to your project files and provides instant inline reporting.
It runs your code as you type and display the value next to your code in your IDE. Quokka.js comes in handy when you want to see how your code behaves in real-time.
It has a PRO version, but the free version is much as good to get you excited.
As at the time of writing this post, Quokka.js supports VS Code, JetBrains IDE, Atom, and Sublime Text.
Installing Quokka.js in Visual Studio Code.
Click on the extension icons and in VS Code and search for Quokka.
Alternatively, you can install it from your browser by clicking on the install button on Quokka extension page.
Getting live feedback with Quokka.js
To launch Quokka.js, use Ctrl/Cmd + Shift + P to display your editor command's pallete.
Select Quokka.js on the menu and select your choice of language (JavaScript or Typescript).
Alternatively, the following commands can also be used.
- Cmd/Ctrl + K, J for JavaScript
- Cmd/Ctrl + K, T for TypeScript.

Quokka.js can be configured to work with your project in a number of ways. For more information on this head on to Quokka.js official documentation.
Editorial note: I originally wrote this post on hubofco.de. You can check out the original here.